
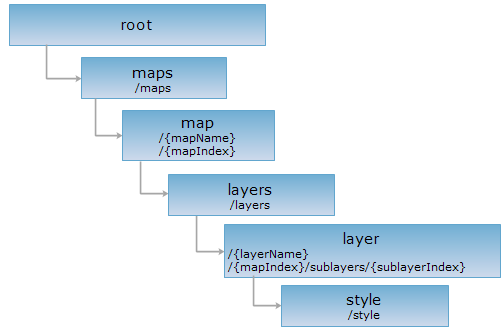
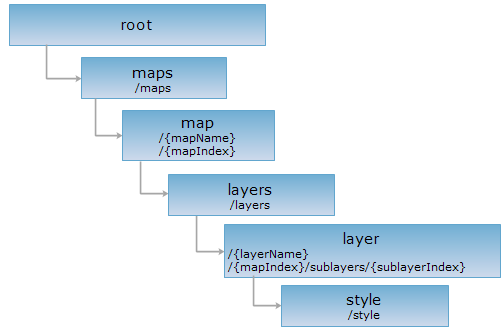
<layer_uri>/style[.<format>]
作为 layer 的一个子资源,style 资源用于图层的样式。只有 SuperMap 矢量图层(UGCVectorLayer)允许设置风格,其余类型的图层不允许设置风格。
支持的方法:
支持的表述格式:RJSON、JSON、HTML、XML、JSONP、FASTJSON。

对如下 URI 执行 HTTP 请求,以 rjson 输出格式为例加以说明,其中,supermapiserver 是服务器名,“世界地图”是地图名({mapName}),Capitals@world 是 地图“世界地图” 中的一个图层({layerName}),Capitals@world@@世界地图 表示 它是 World 图层的一个子图层,URI 表示 Capitals@world 图层的样式。
http://supermapiserver:8090/iserver/services/map-world/rest/maps/世界地图/layers/Capitals@World@@世界地图/style.rjson
获取图层的样式。
| 名称 | 类型 | 含义 |
| _cache | boolean | 【可选参数】
是否使用缓存,默认为 true。如果为 false,则关闭所有缓存。 |
对 style 资源执行 GET 请求,当图层为 SuperMap 矢量图层(UGCVectorLayer)时,支持风格设置,返回资源表述的结构如下(资源表述在响应消息的实体主体里):
| 字段 | 类型 | 说明 |
| markerSymbolID | int | 点状符号的编码,即符号库中点风格的 ID。 |
| markerSize | double | 点状符号的大小。 |
| markerAngle | double | 点状符号的旋转角度。 |
| lineWidth | double | 边线宽度。 |
| lineSymbolID | int | 线状符号的编码,即线型库中线型的 ID。 |
| lineColor | Color | 符号为线状符号时,表示边线的颜色;符号为点状符号时,表示点的颜色。 |
| fillSymbolID | int | 填充符号的编码,即在填充库中填充风格的 ID。 |
| fillOpaqueRate | int | 填充不透明度,合法值为 0——100 的数值。 |
| fillGradientOffsetRatioX | double | 渐变填充中心点相对于填充区域范围中心点的水平偏移百分比。 |
| fillGradientOffsetRatioY | double | 填充中心点相对于填充区域范围中心点的垂直偏移百分比。 |
| fillGradientMode | FillGradientMode | 渐变填充风格的渐变类型。 |
| fillGradientAngle | double | 渐变填充的旋转角度。 |
| fillForeColor | Color | 填充符号的前景色。 |
| fillBackOpaque | boolean | 当前填充背景是否不透明。 |
| fillBackColor | Color | 填充符号的背景色。 |
当图层为 SuperMap 矢量图层(UGCVectorLayer)时,不支持风格设置,返回的资源表述的结构如下:
| 字段 | 类型 | 说明 |
| succeed | boolean | false,表示图层不支持风格设置。 |
| error | HttpError | 出错信息。 |
对如下 style 资源:http://supermapiserver:8090/iserver/services/map-world/rest/maps/世界地图/layers/Capitals@World@@世界地图/style.rjson,执行 GET 请求,获取 Capitals@world 图层的样式如下:
{
"fillBackColor": {
"blue": 255,
"green": 255,
"red": 255
},
"fillBackOpaque": true,
"fillForeColor": {
"blue": 196,
"green": 196,
"red": 196
},
"fillGradientAngle": 0,
"fillGradientMode": "NONE",
"fillGradientOffsetRatioX": 0,
"fillGradientOffsetRatioY": 0,
"fillOpaqueRate": 100,
"fillSymbolID": 0,
"lineColor": {
"blue": 0,
"green": 0,
"red": 0
},
"lineSymbolID": 0,
"lineWidth": 0.1,
"markerAngle": 0,
"markerSize": 2,
"markerSymbolID": 12
}
返回跟 GET 请求一样的 HTTP 响应头,但是没有响应实体。可以在不必传输整个响应内容的情况下,获取包含在响应消息头中的元数据信息。元数据信息包括媒体类型,字符编码,压缩编码,实体内容长度等。
HEAD 请求可以用来判断 style 资源是否存在,或者客户端是否有权限访问 style 资源。通过对加.<format>的 URI 执行 HEAD 请求,还可以快速判断 style 资源是否支持<format>格式的表述。