大屏扩展开发示例 |
地图大屏WebApp支持使用低代码编辑器进行在线扩展开发,满足用户对大屏应用的深度定制需求。本节将在大屏内置的“智慧园区模板”中,以扩展开发实现点选查询坐标功能和定制图表组件为例,详细介绍低代码编辑器的使用方法。
进入大屏后,点击左侧边栏中的“模板”,在模板列表中找到“智慧园区模板”并点击“编辑”按钮进入模板,然后点击大屏右上方的![]() 图标打开低代码编辑器。
图标打开低代码编辑器。
通过添加鼠标点击事件,在三维场景中实现点选查询坐标功能,具体步骤如下:
第一步:生成鼠标单击事件
打开 JavaScript 文件目录下的 default 代码文件,在全局变量列表中的“场景”下拉菜单中找到“场景1”,点击“场景1”右侧的![]() ,选择“鼠标事件”-“鼠标单击左键”,在代码编辑区里一键生成鼠标单击左键的事件代码,事件代码如下所示:
,选择“鼠标事件”-“鼠标单击左键”,在代码编辑区里一键生成鼠标单击左键的事件代码,事件代码如下所示:
$WebScene_235.viewer.screenSpaceEventHandler.setInputAction((e) => {
console.log(e);
}, $WebScene_235.Cesium.ScreenSpaceEventType.LEFT_CLICK);
第二步:实现坐标转换功能
在第一步中的鼠标单击左键事件中编写代码实现功能:获取鼠标点击位置的笛卡尔坐标,并将其转换为经纬度坐标,代码如下所示:
viewer.entities.removeAll();
//获取点击位置笛卡尔坐标
var position = scene.pickPosition(e.position);
if (!position) return;
//将笛卡尔坐标转化为经纬度坐标
var cartographic = Cesium.Cartographic.fromCartesian(position);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
if (height < 0) {
height = 0;
}
第三步:创建鼠标点击位置提示框
在代码文件 default 中编写方法 createDescription:在鼠标点击处创建一个位置信息提示框,提示框中可显示鼠标点击位置的经纬度和高度信息,代码如下所示:
//创建描述位置的提示框
function createDescription(Cesium, properties) {
var simpleStyleIdentifiers = ["经度:", "纬度:", "高度:"];
var html = "";
for (var key in properties) {
if (properties.hasOwnProperty(key)) {
if (simpleStyleIdentifiers.indexOf(key) !== -1) {
continue;
}
var value = properties[key];
if (Cesium.defined(value) && value !== "") {
html +=
"<tr><td>" +
simpleStyleIdentifiers[key] +
"</td><td>" +
value +
"</td></tr>";
}
}
}
if (html.length > 0) {
html = '<table class="zebra"><tbody>' + html + "</tbody></table>";
}
return html;
}
第四步:实现点选弹出位置信息功能
在鼠标单击左键事件中实现功能:鼠标点击三维场景中某一位置,在点击位置处添加点符号并弹出位置信息提示框,代码如下所示:
//创建弹出框信息
var entity = new Cesium.Entity({
name: "位置信息",
description: createDescription(Cesium, [
longitude,
latitude,
height.toFixed(4),
]),
});
viewer.selectedEntity = entity;
//在点击位置添加对应点
viewer.entities.add(
new Cesium.Entity({
point: new Cesium.PointGraphics({
color: new Cesium.Color(1, 1, 0),
pixelSize: 10,
outlineColor: new Cesium.Color(0, 1, 1),
}),
position: Cesium.Cartesian3.fromDegrees(
longitude,
latitude,
height + 0.5
),
})
);
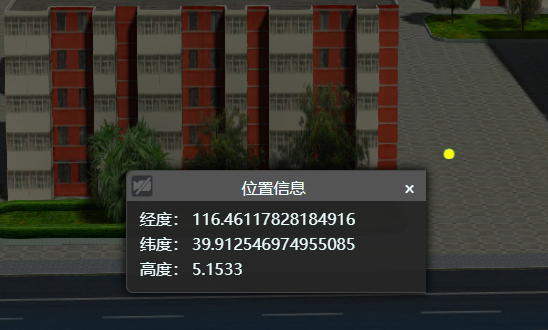
第五步:预览扩展效果
点击低代码编辑器界面右上方的“快速运行”,然后在大屏中使用点选查询坐标功能并查看功能效果。点选查询坐标功能的扩展效果如下:

通过引入 ECharts 三方库,定义 ECharts 图表的配置项,将智慧园区模板右侧的智能预警统计的雷达图更改为可自定义样式的雷达图,具体步骤如下:
第一步:移除原有图表组件
点击智慧园区模板右侧的“智能预警统计”模块中每个组件右上角的删除![]() 按钮,将模块中原有的组件删除。
按钮,将模块中原有的组件删除。
第二步:引入三方库
点击代码文件列表中“三方库”右侧的![]() ,在文本框中输入 ECharts 的 CDN 地址,可以从 https://cdnjs.com/libraries/echarts 中获取和引用各个版本的 ECharts。
,在文本框中输入 ECharts 的 CDN 地址,可以从 https://cdnjs.com/libraries/echarts 中获取和引用各个版本的 ECharts。
第三步:创建 ECharts 元素容器并设置其样式
在 HTML 文件目录下的 default 文件中创建一个 id 为 main 的 div,代码如下:
<div id='main'></div>
在 CSS 文件目录下新建一个代码文件,在其中为 div 设置位置、尺寸等样式,代码如下。
#main {
position: absolute;
width: 400px;
height: 260px;
z-index: 100;
bottom: 22px;
right: 15px;
}
第四步:定义 ECharts 配置项
在 JavaScript 文件目录下新建一个代码文件,用于定义 ECharts 图表的配置项,在参数 “option” 中可定制图表类型及样式,代码如下:
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
color: ['#67F9D8', '#FFE434', '#56A3F1', '#FF917C'],
tooltip: {
trigger: 'item'
},
radar: [
{
indicator: [
{ text: '资产管理' },
{ text: '综合安防' },
{ text: '便捷通行' },
{ text: '环境空间' },
{ text: '设施管理' },
{ text: '能效管理' }
],
radius: 100,
startAngle: 90,
splitNumber: 4,
shape: 'circle',
axisName: {
formatter: '【{value}】',
color: '#B5B5B5'
},
splitArea: {
areaStyle: {
color: ['#77EADF', '#26C3BE', '#64AFE9', '#428BD4'],
shadowColor: 'rgba(0, 0, 0, 0.2)',
shadowBlur: 10
}
},
axisLine: {
lineStyle: {
color: 'rgba(211, 253, 250, 0.8)'
}
},
splitLine: {
lineStyle: {
color: 'rgba(211, 253, 250, 0.8)'
}
}
}
],
series: [
{
type: 'radar',
emphasis: {
lineStyle: {
width: 4
}
},
data: [
{
value: [50, 75, 50, 100, 50, 65],
name: '智能预警统计',
areaStyle: {
color: 'rgba(255, 228, 52, 0.6)'
}
}
]
}
]
};
option && myChart.setOption(option);
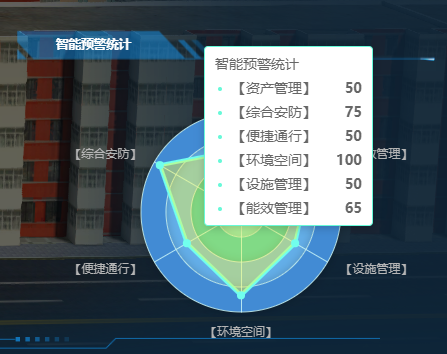
第五步:预览扩展效果
点击低代码编辑器界面右上方的“快速运行”,运行成功后可在大屏页面中查看自定义雷达图的扩展效果,鼠标悬停于雷达图上,可浏览智能预警统计数据。定制图表组件后的效果图如下所示。